
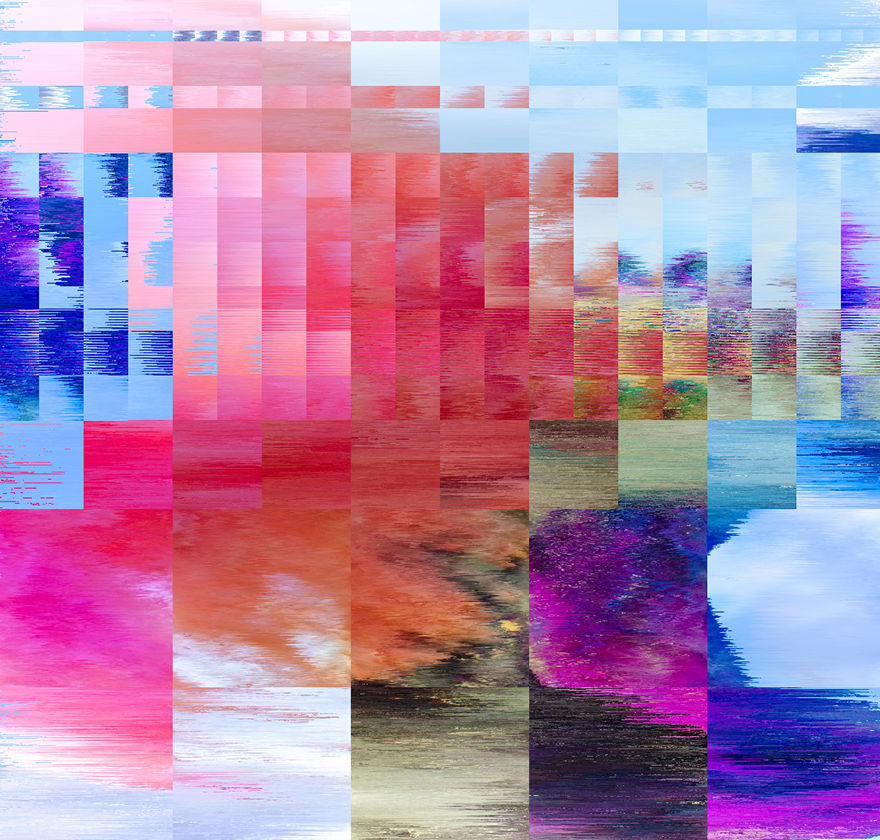
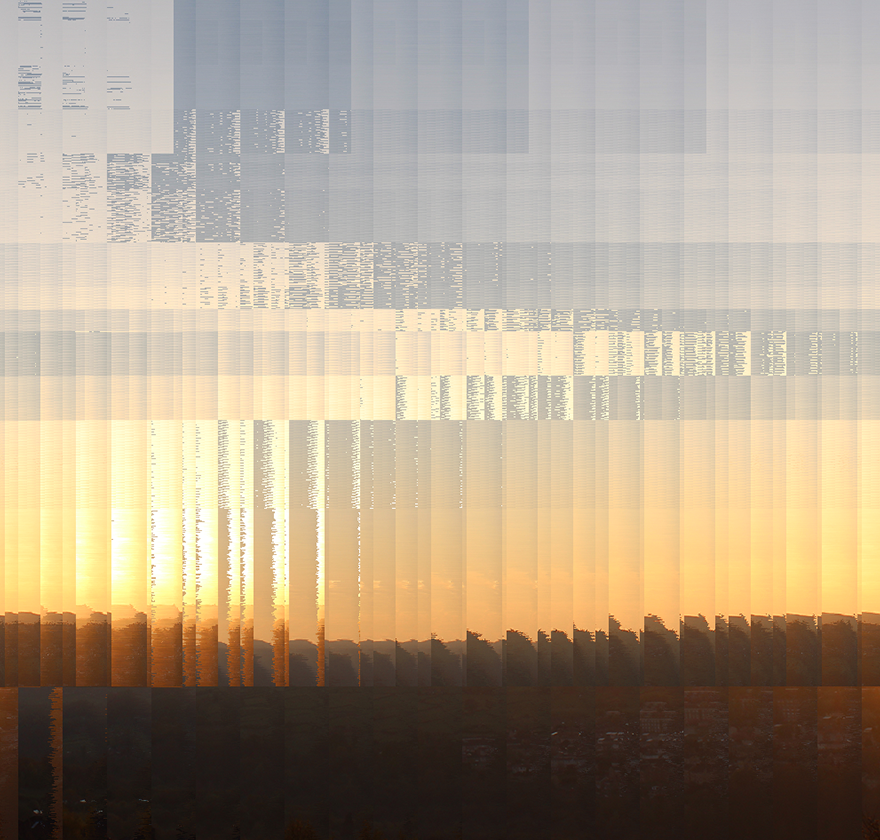
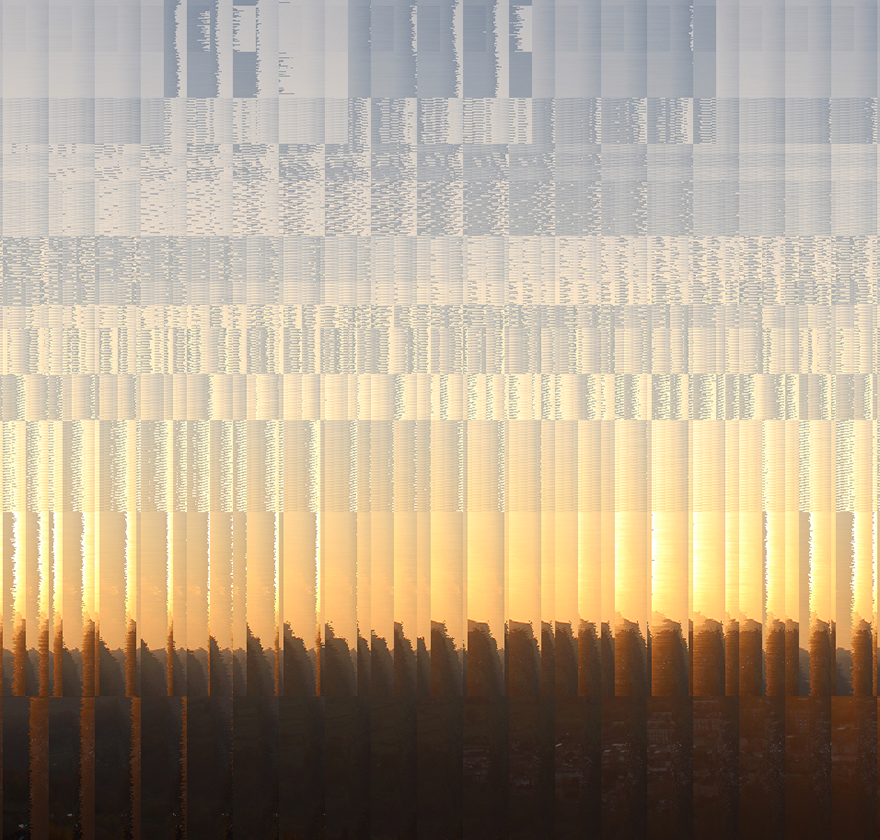
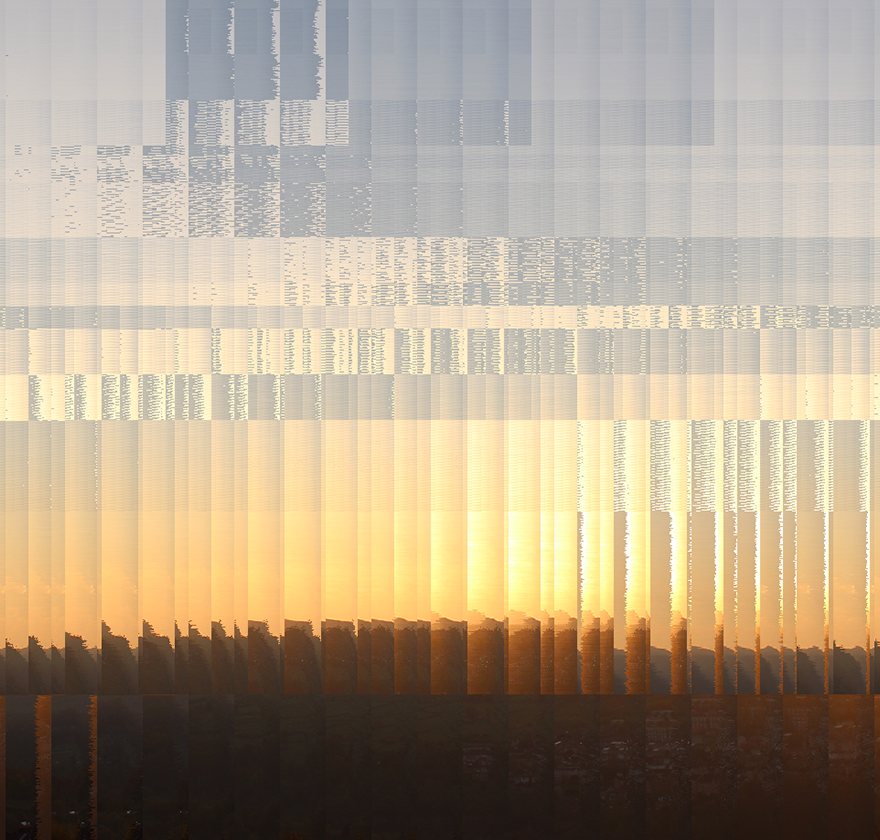
Pixel sort
Brief
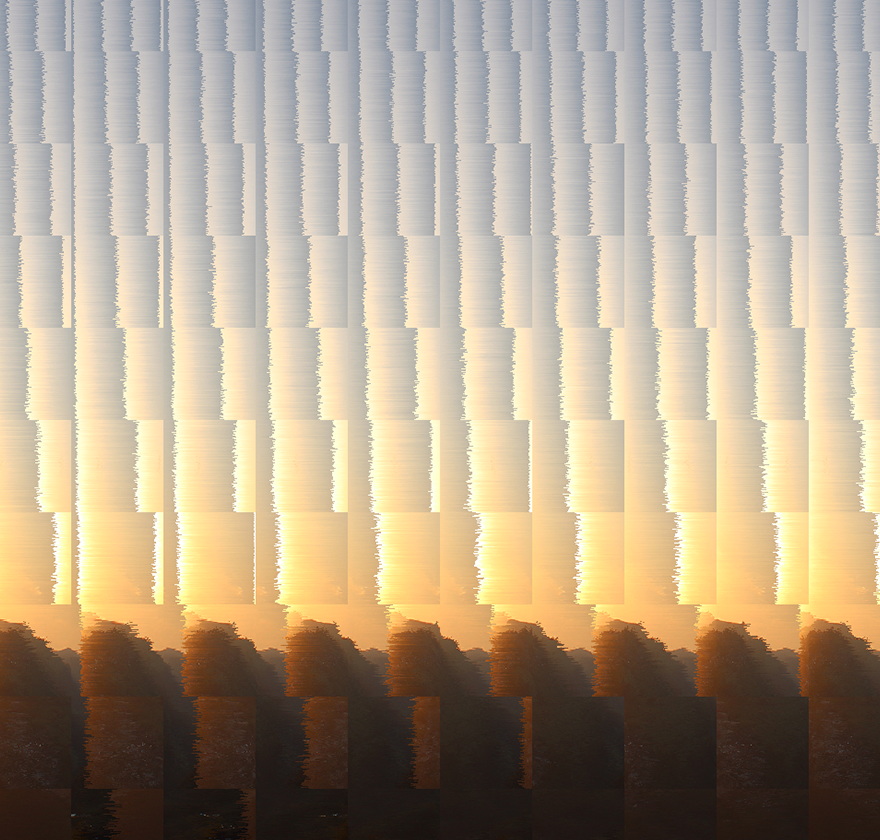
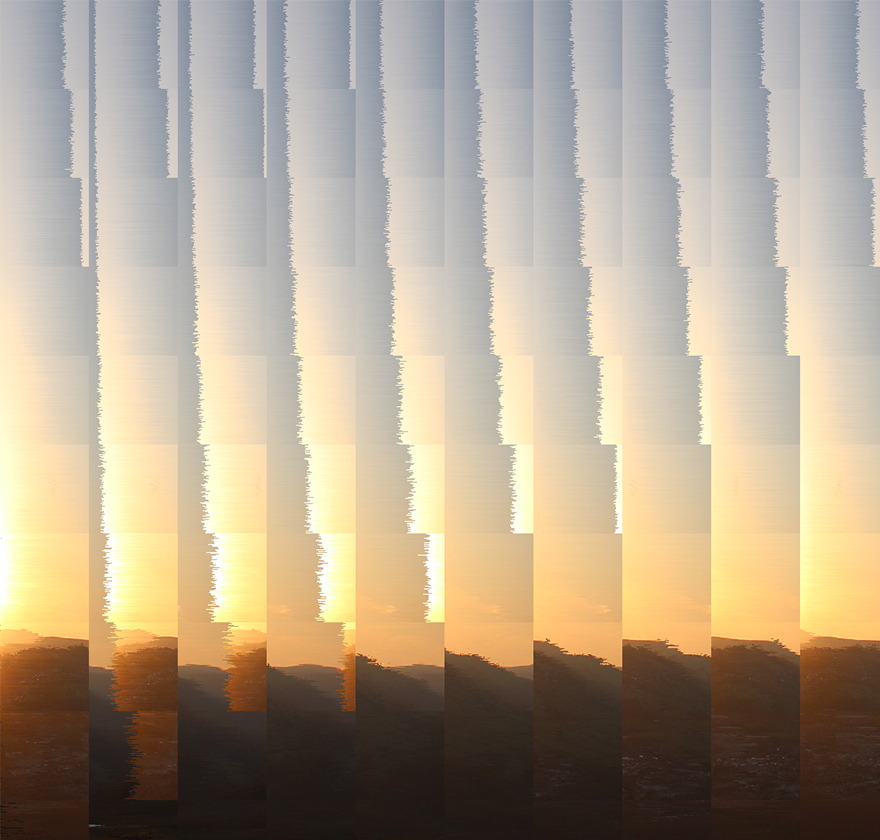
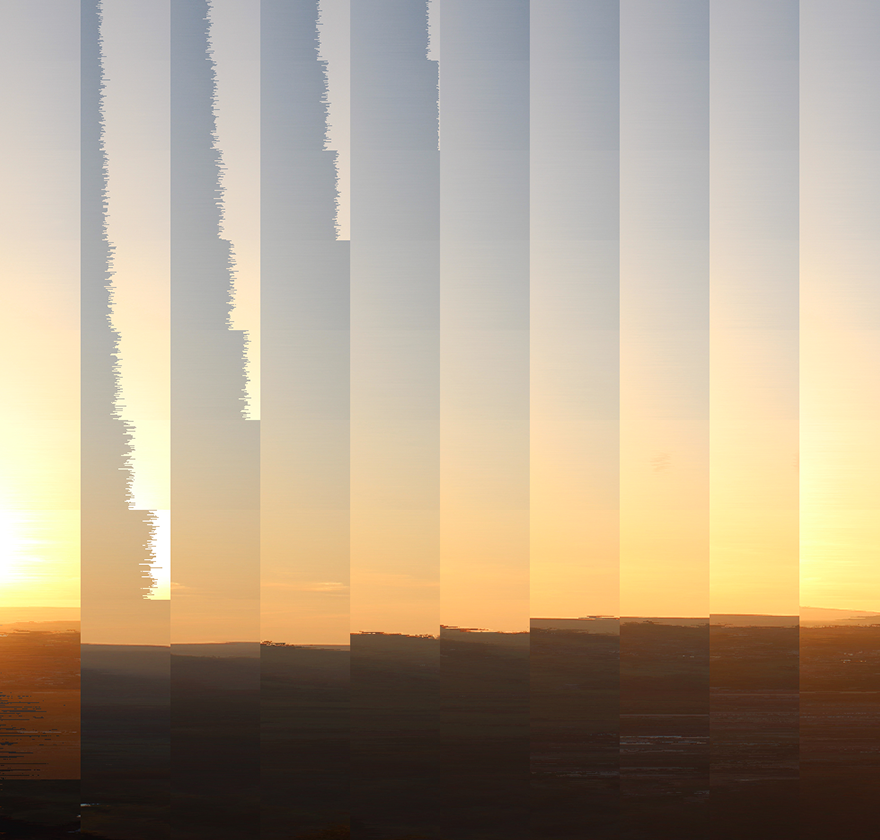
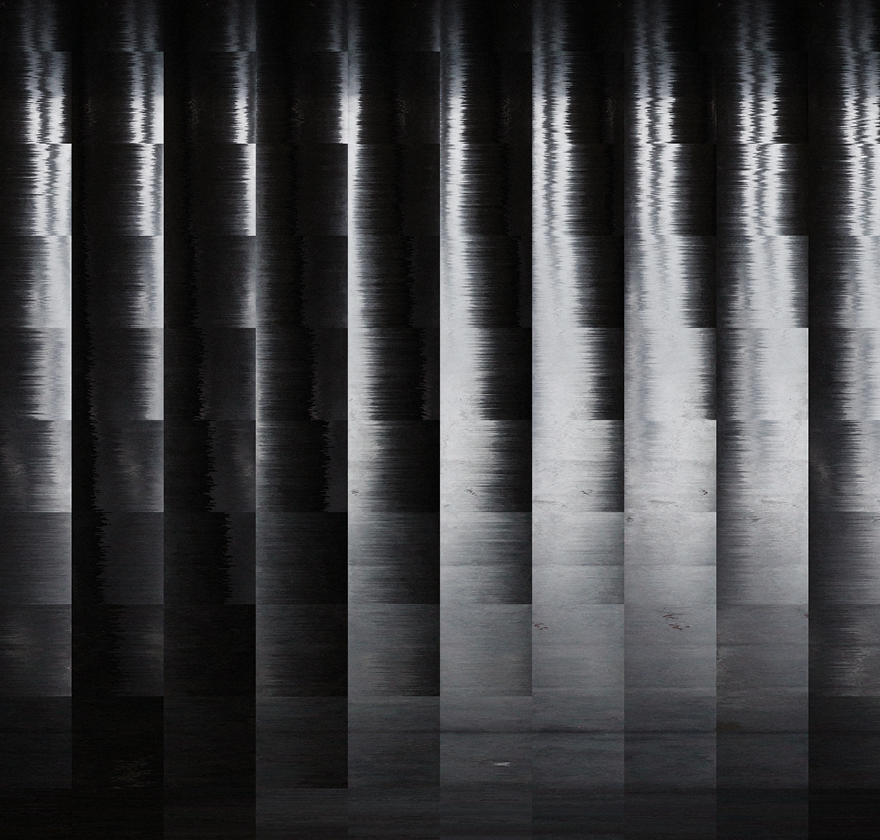
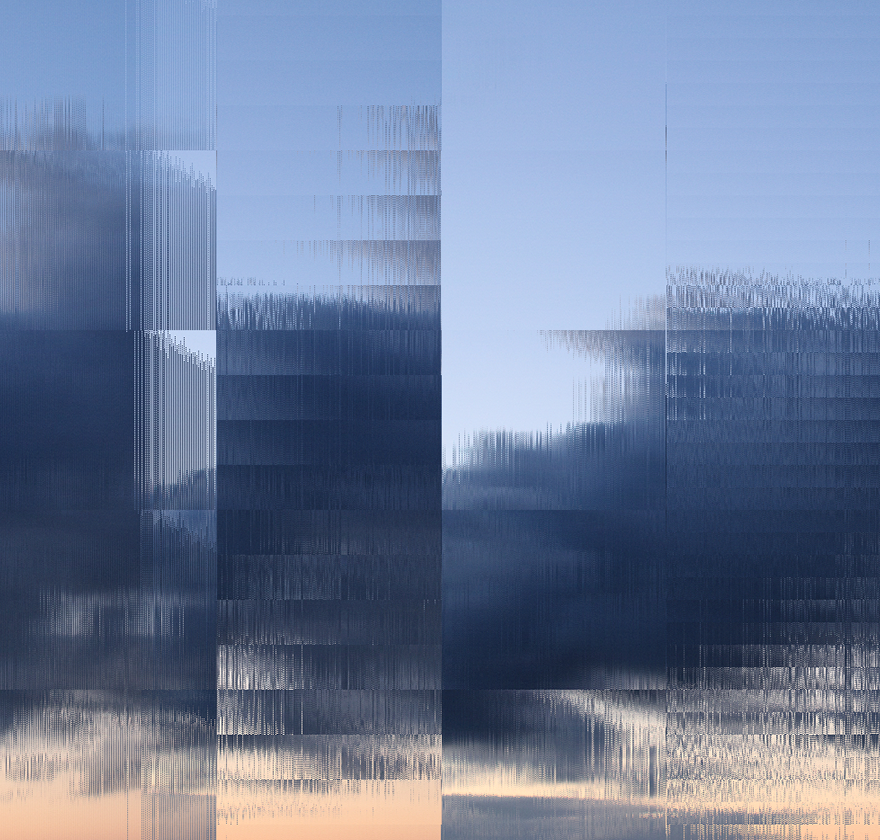
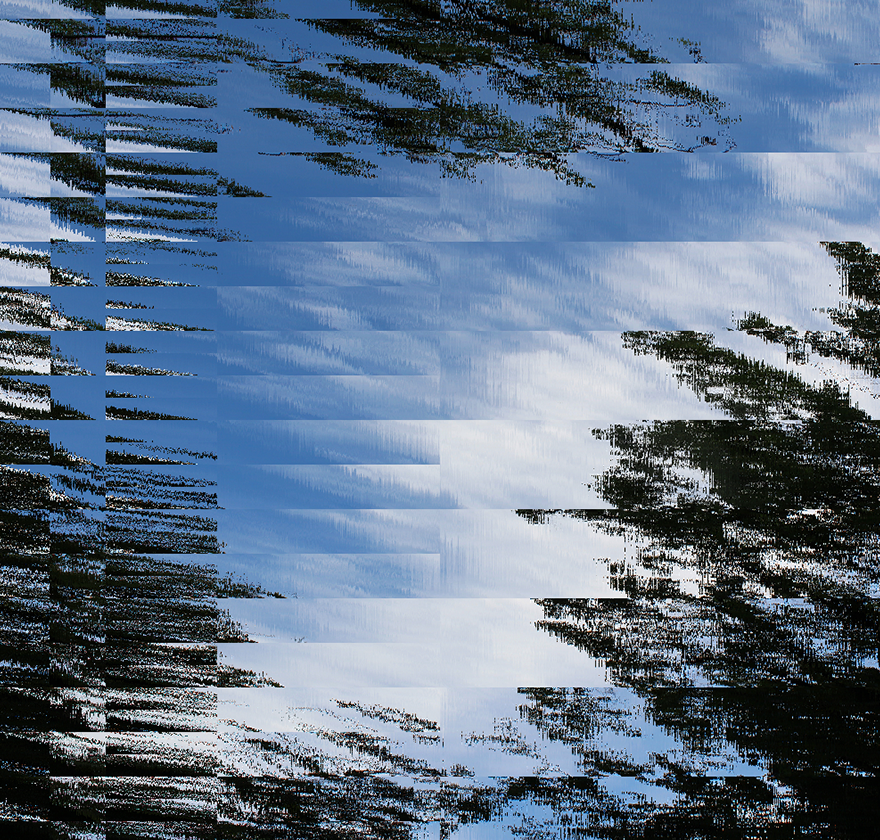
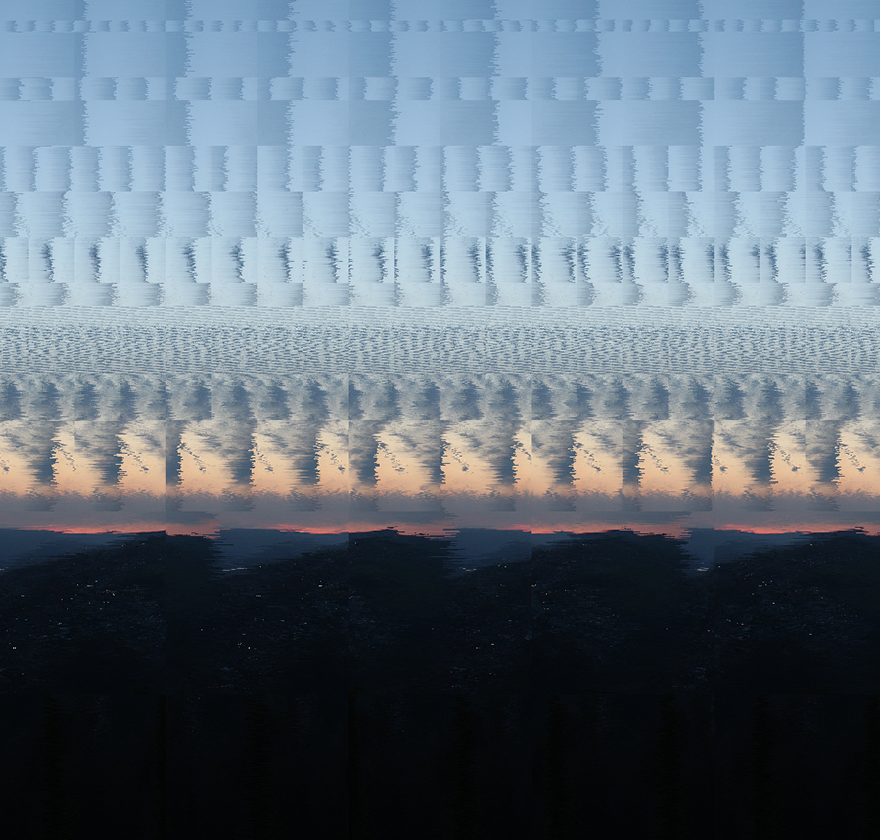
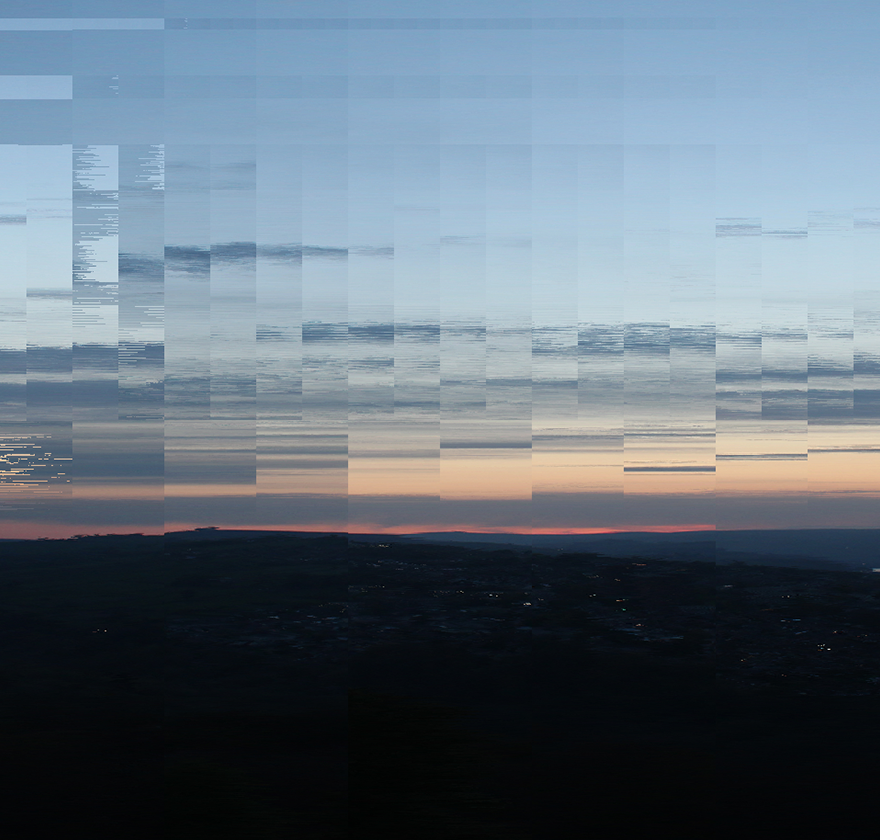
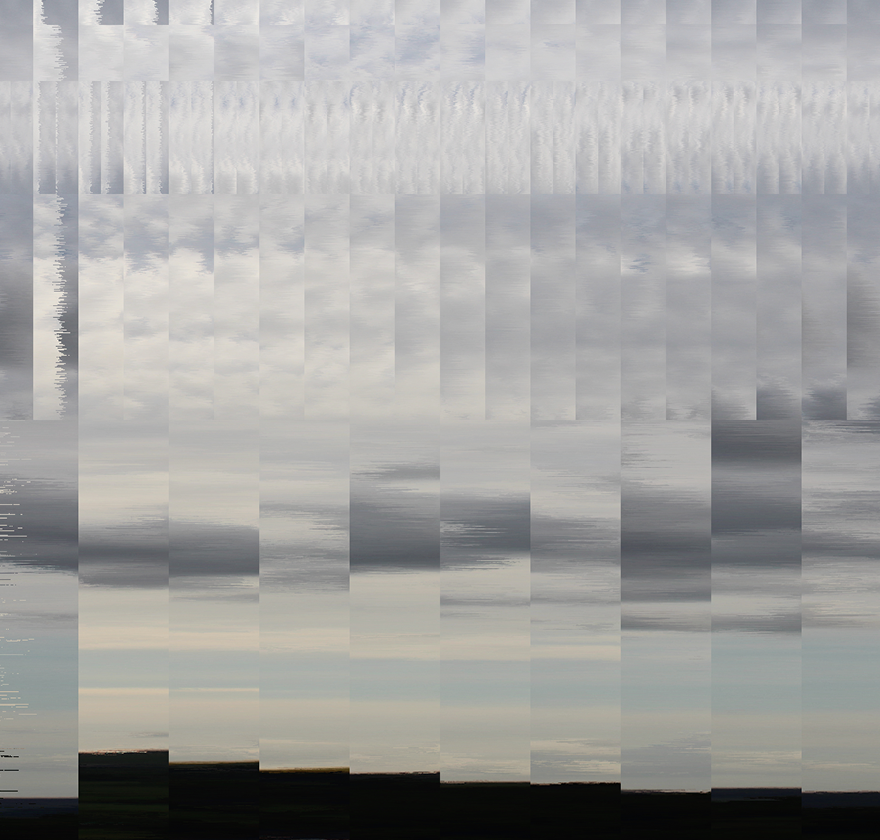
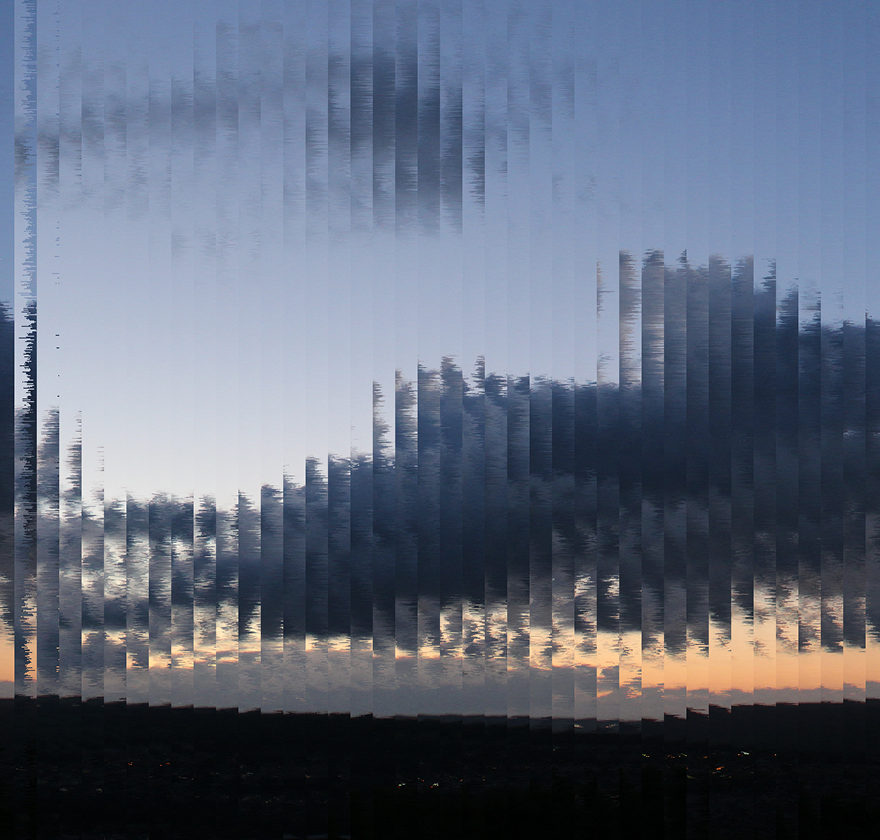
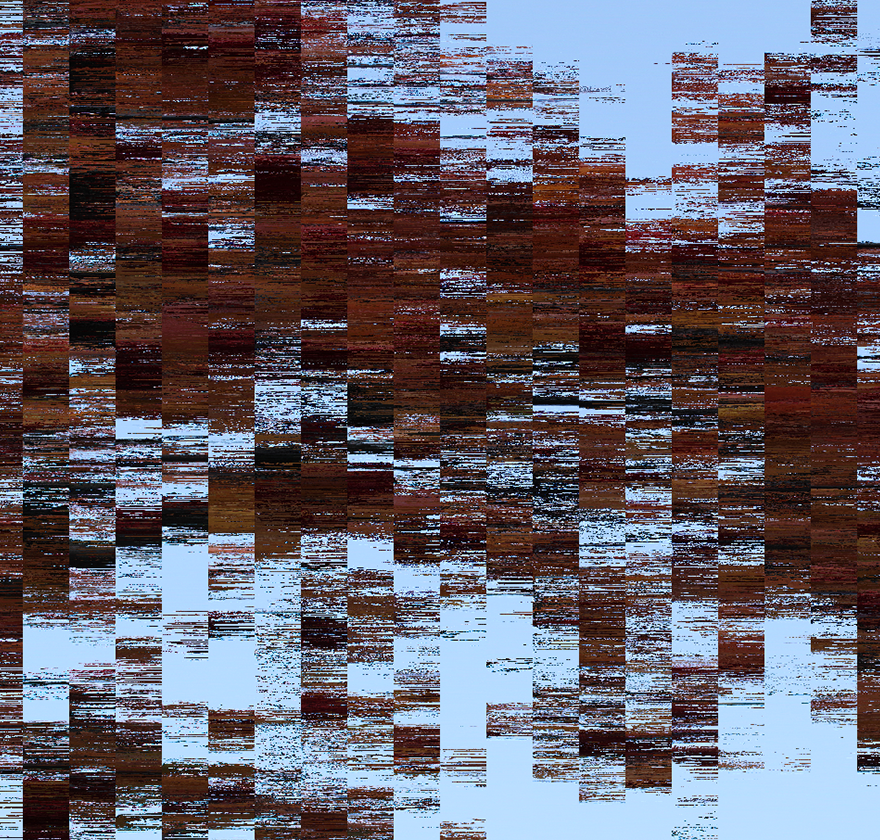
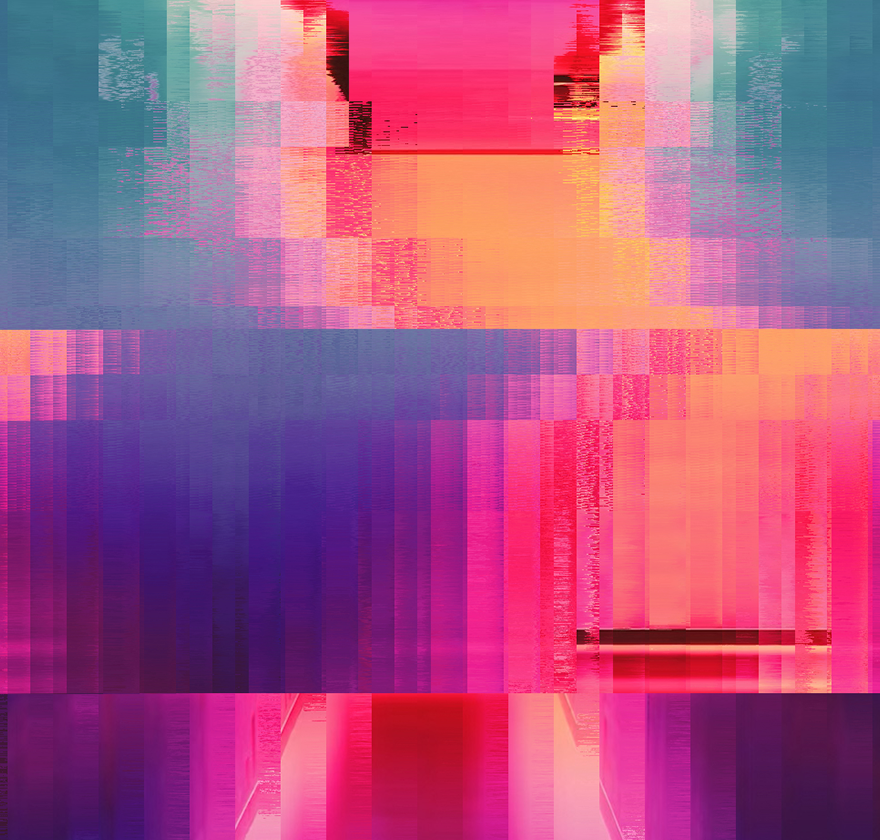
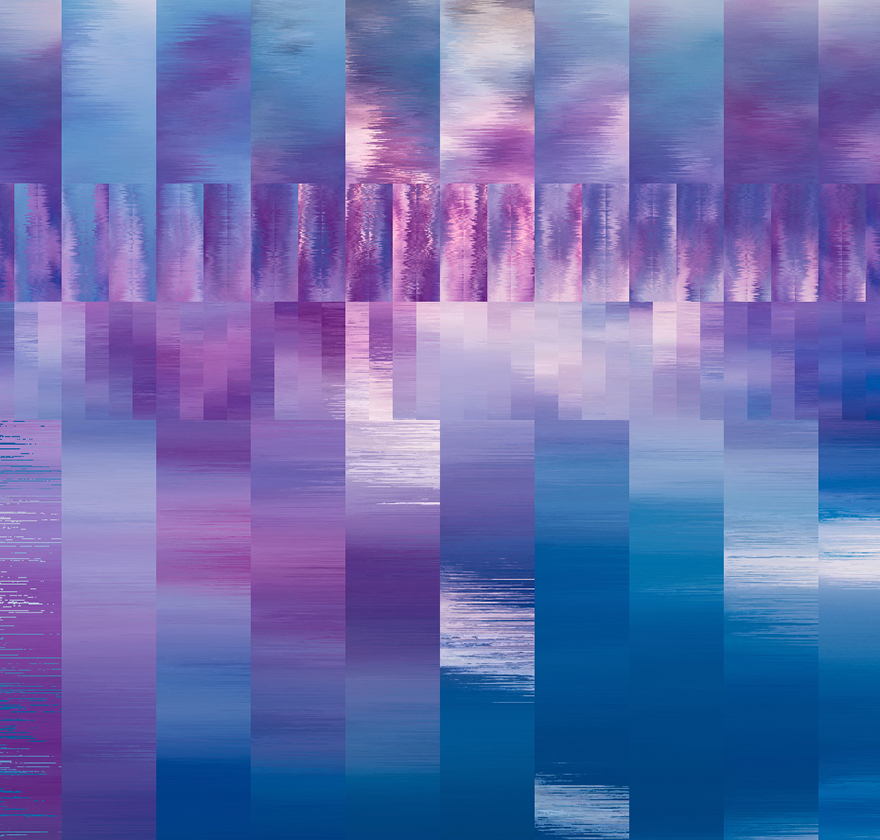
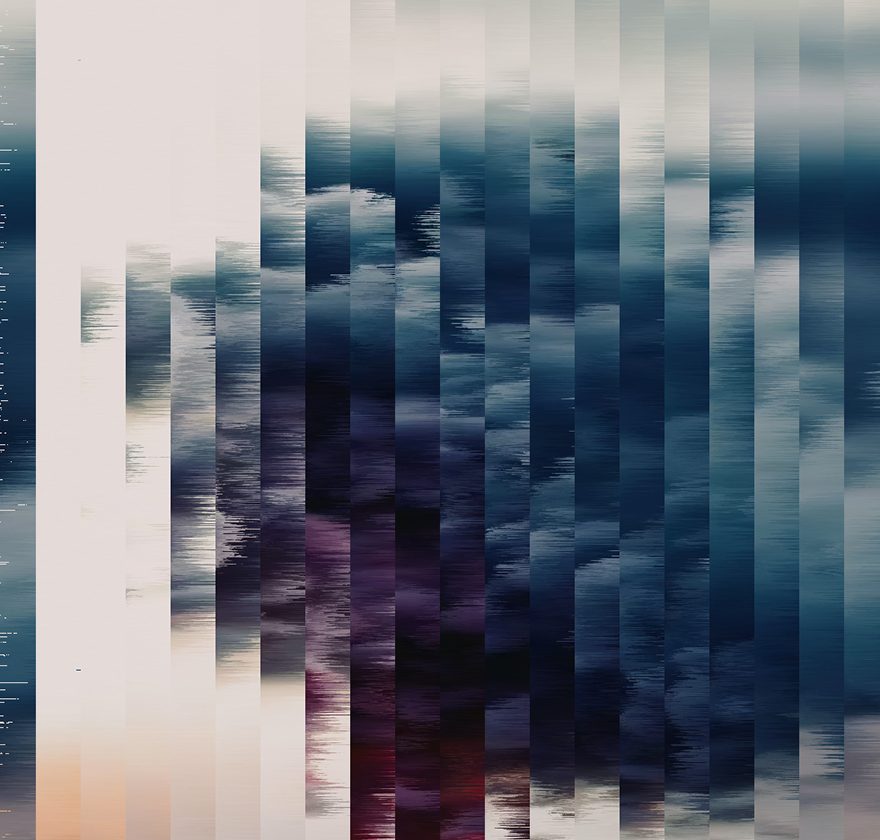
Use creative coding to sort pixels to create abstract images
Use loops and interaction to create a dynamic pixel sorting
algorithm
Here I used processing to modify sketches I found in order to create
something new. By argumenting programs shared online I was able to
come to a better understanding of how the algorithms work, then go
beyond what the artists were originally doing in their programs and
build my own unique way of maniuplating the pixel data. By building
off existing design patterns and picking apart their code I was able
to learn how the code was working as well as create a unique design
pattern of my own.
I took photographs of the surroundings to use a basis for the
sorting algorithm especially skies and sunsets as these forms lent
themselves to being manipulated in an interesting way.
Processes
Create coding
Code argumentation
Unique design pattern generation
Photography
Loops
Experimentation






























Get In Touch
james.mDesign@gmail.com
07598518173
About
I do graphic design, creative coding, UX design, art and music.
I believe in open and collaborative design practices.